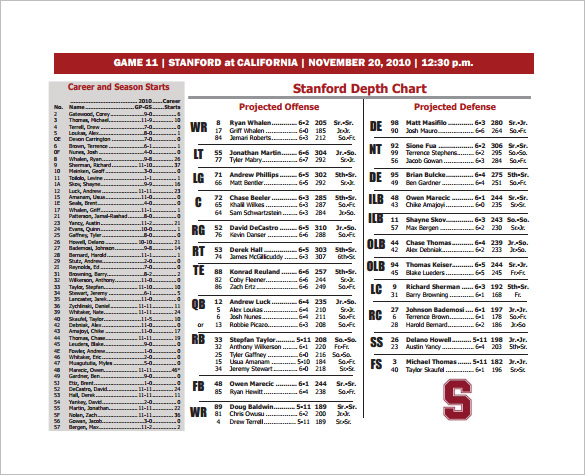
So, I heard about this thing called the ‘stanford depth chart’ a while back. Wasn’t entirely sure what it was, honestly. Someone mentioned it in passing, talking about how Stanford organized, well, something. Sounded kinda structured, maybe useful for visualizing who does what, especially in bigger teams or projects. Curiosity got the better of me, naturally.
First thing I did was try to dig around. You know how it is, you hear a buzzword, you try to figure out what the heck it actually means in practice. Spent some time searching, looking for examples. Found bits and pieces, nothing concrete. It seemed like one of those internal things, maybe specific to how they run certain departments or sports teams. Lots of mentions, but no clear blueprint, no ‘here’s how you do it’ guide. Frustrating.
Getting Hands Dirty
Okay, so no easy answers. Figured I’d try to piece it together myself based on the scraps I found and the general idea. The core seemed to be about layers, showing not just who’s on top, but who’s next in line, who backs up whom. Like a proper hierarchy, but maybe more focused on roles or functional backups than just reporting lines.

I started sketching things out. Tried using some standard org chart tools first. You know, the usual suspects. But they didn’t quite capture that ‘depth’ aspect I imagined. They were too rigid, mostly about direct reports. I wanted to show alternatives, backups, maybe even cross-functional links in a clear, layered way.
Ended up messing around with spreadsheets for a bit. Tried conditional formatting, indenting, grouping rows. It sort of worked, but it looked clunky. Hard to update too. Every time someone shifted roles, it was a major rework. Felt like I was wrestling with the software rather than actually organizing information.
Making it Work (Sort Of)
Then I thought, maybe the specific tool doesn’t matter as much as the principle. I ditched the idea of finding the perfect software or replicating some mythical ‘Stanford’ template. Instead, I focused on the core need: visualizing team structure with backup clarity.
I grabbed a simple diagramming tool – nothing fancy, just something that let me draw boxes and lines freely. I laid out the primary roles first. Then, underneath or alongside each primary role, I put the secondary person, the main backup. Sometimes, I even added a tertiary contact if it made sense.
Here’s kinda what I settled on:

- Core Team/Function: Big box at the top for the area.
- Primary Role Holder: Box directly below.
- Key Backup(s): Boxes slightly offset or indented below the primary. Used different line styles or colors to show if they were official backups or just knowledgeable alternatives.
- Notes/Scope: Added brief notes to clarify responsibilities or specific areas covered.
It wasn’t automated. It wasn’t perfectly slick like whatever image I had in my head of a ‘stanford depth chart’. It was manual. Took effort to maintain. But you know what? It actually helped. When someone was out, we could quickly see who the go-to alternative was for their critical tasks. Made handovers a bit smoother.
Final Thoughts
So, the whole ‘stanford depth chart’ thing? For me, it ended up being less about finding a specific Stanford method and more about adapting the idea of showing depth in roles. It wasn’t a magic bullet. Like most things, it required manual upkeep and clear communication to be useful. It’s just a visualization, after all. Doesn’t fix underlying organizational issues, but it did make navigating team responsibilities a little clearer day-to-day. Sometimes, that’s all you need.